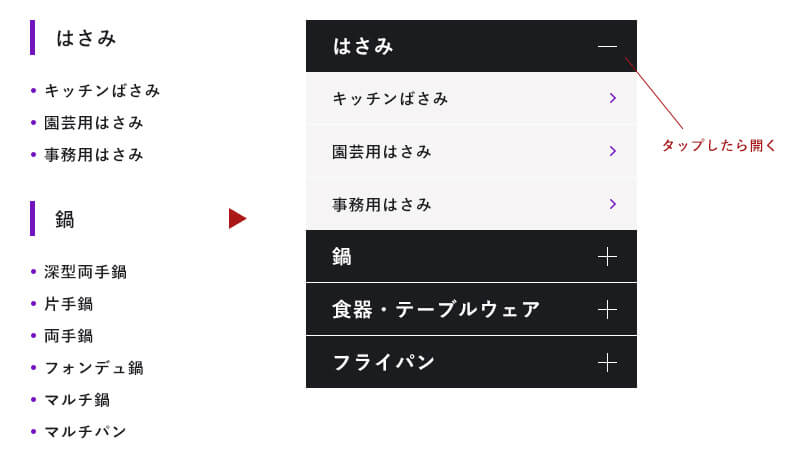
アコーディオンメニュー デザイン 参考
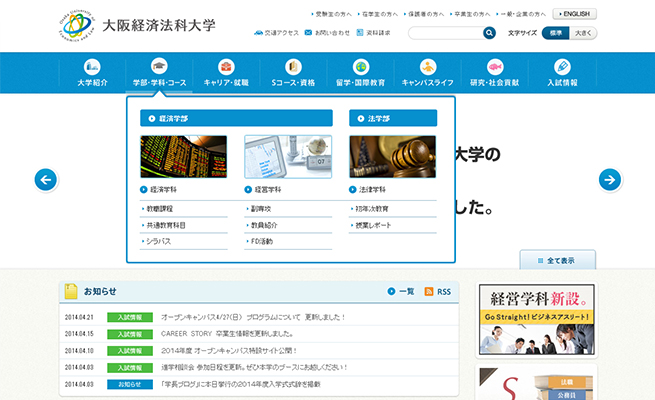
アコーディオンメニューを使わず見せればワンクリックで済むところを 一度メニューを開いてもらう必要 が出てきます。 Q&A方式でしたら自分に必要な回答だけ見れるのでユーザービリティがあがるのですが、トップページに採用した場合は諸刃の剣でも.

アコーディオンメニュー デザイン 参考. - Pinterest で sadamune さんのボード「メニュー参考」を見てみましょう。。「メニューデザイン, カフェ メニュー, メニューブック」のアイデアをもっと見てみましょう。. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. シンプルイズベストなアコーディオンメニュー HTML、CSS、JavaScriptのアコーディオンメニュー。 Julia Rietveld作 16年6月8日.
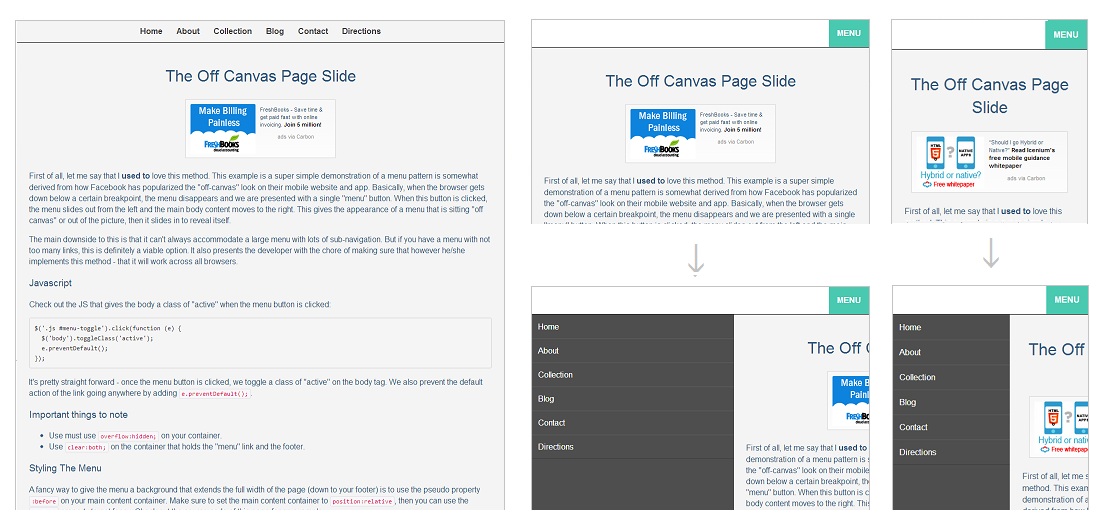
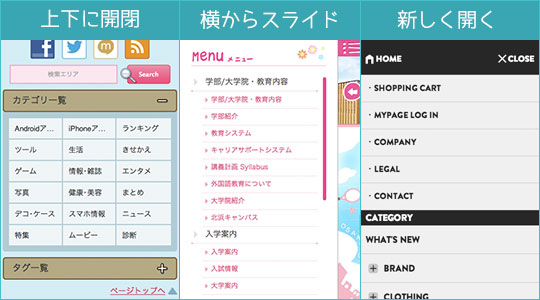
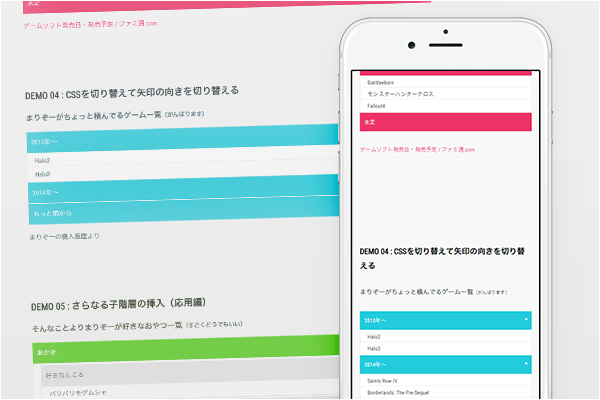
Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを. 簡単に実装できるアコーディオンメニューのメモ。 私のようにjQueryやjavascriptがあまりわからない人でも わかりやすくて実装しやすいアコーディオンメニューのご紹介。DEMOページつくりました。 javascript 以下のサイトを参考にしてご説明します。. Mororeco > HTML > スマホサイトで使われるメニューデザイン7タイプ Sponsored Link.
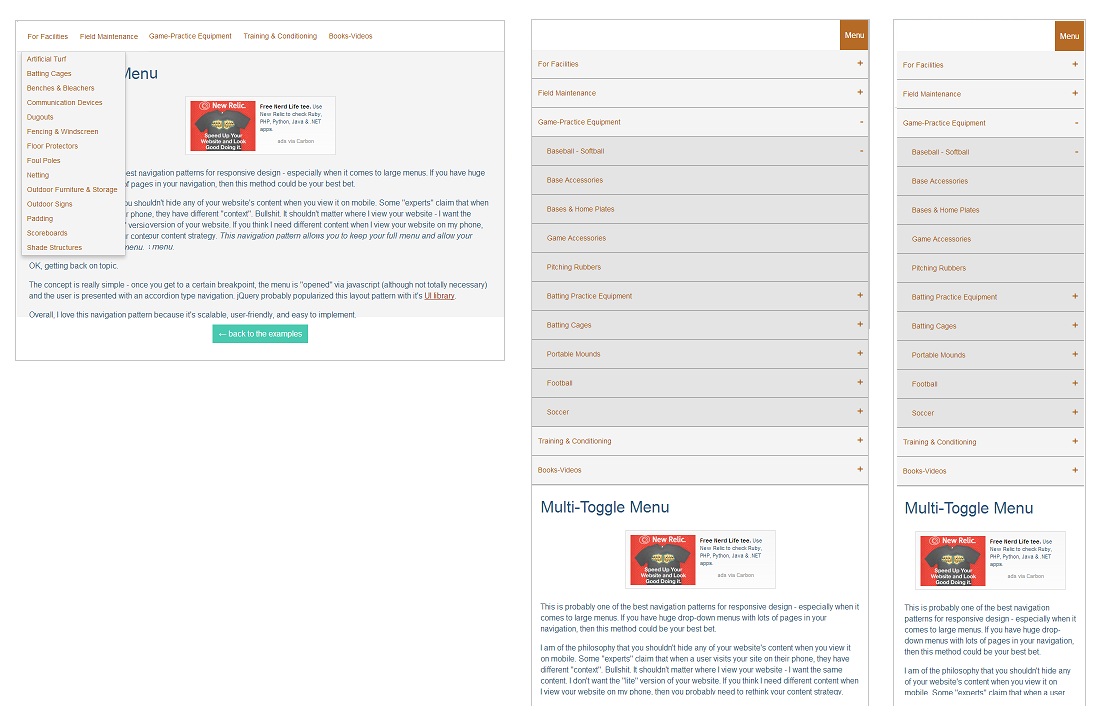
アコーディオンメニューと通常メニューが混在しているメニューデザイン。 See the Pen Semantic Menu Acordion by Alec Gonzalez on CodePen.

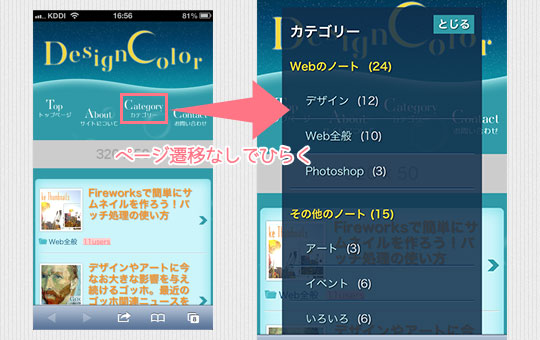
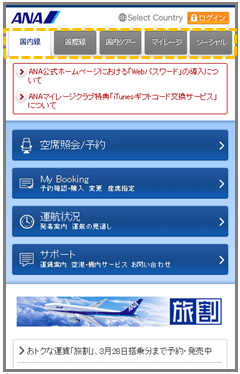
モバイルサイトのサブナビゲーション U Site

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel
アコーディオンメニュー デザイン 参考 のギャラリー

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

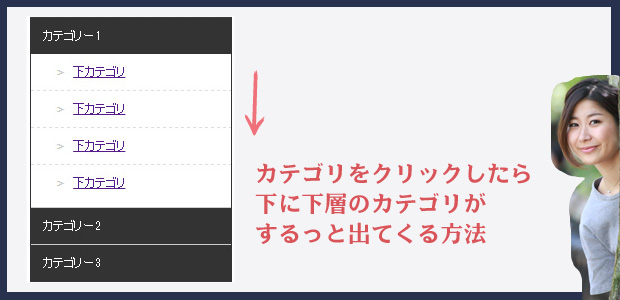
楽天 クリックで下層が出現するアコーディオンカテゴリの作り方 Ogaria 繁盛レシピ

Lpサイトを仕事でコーディングするために覚えておきたいjqueryやcssの構成要素を21個 Hpcode

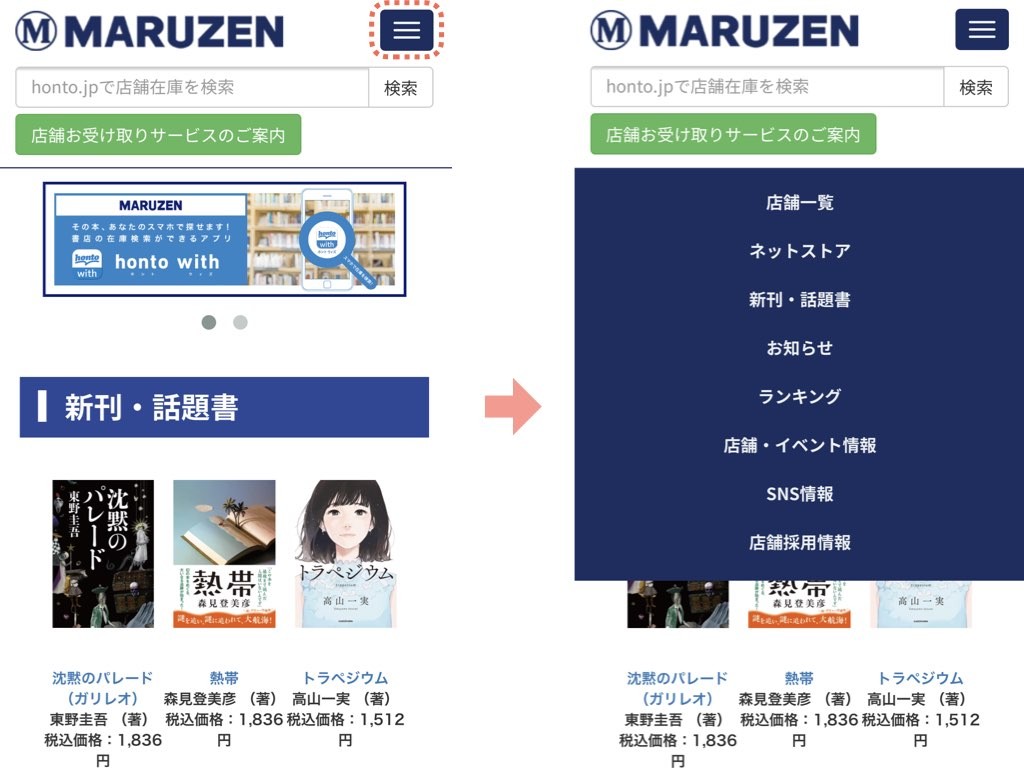
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン

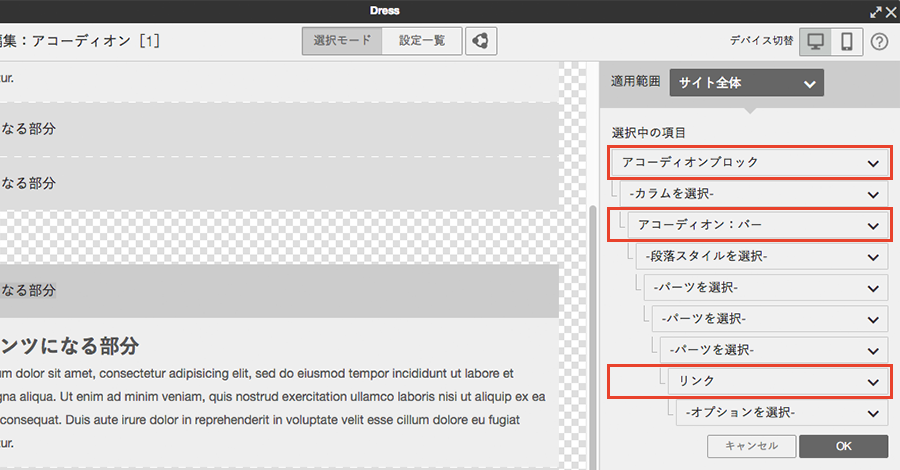
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

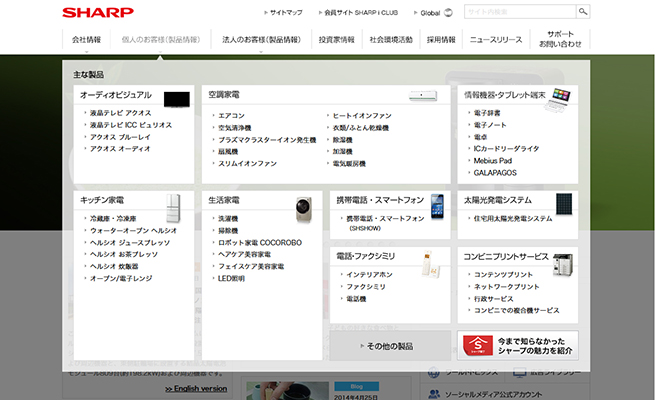
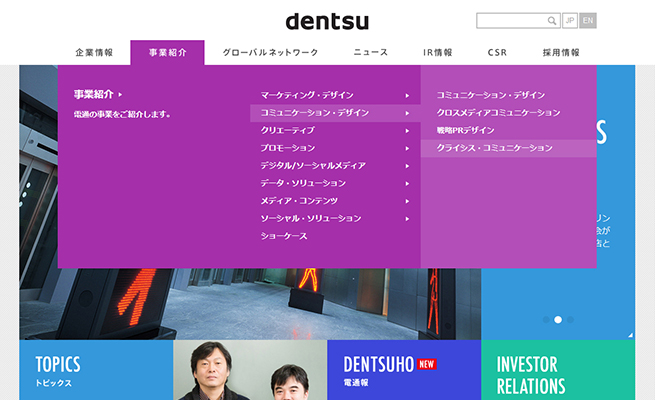
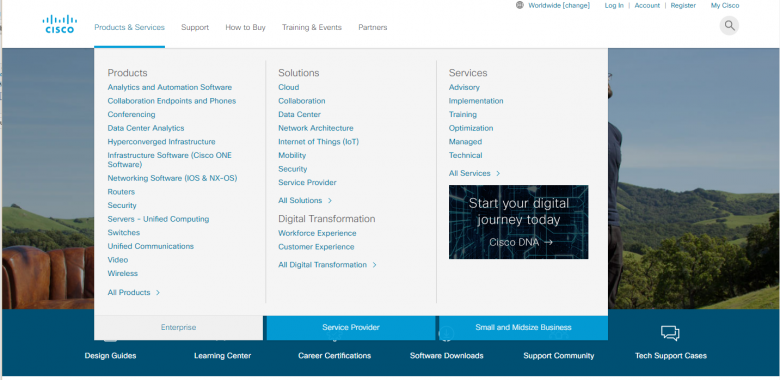
メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

サイトをスマホ対応した時に意識したこと5つ Design Color

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

Jquery Toggle系メソッドでアコーディオンメニューやタブを実装する

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

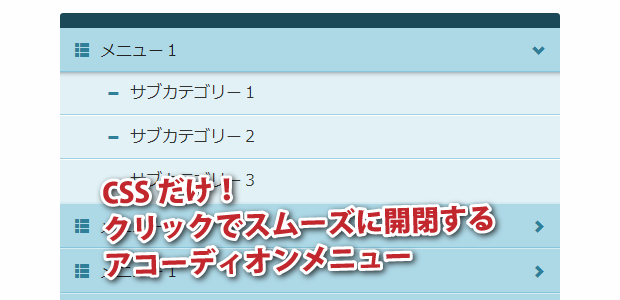
Cssだけ クリックでスムーズに開閉するアコーディオンメニュー Webpark

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選
Q Tbn 3aand9gcszjmp7hsy Docrbtrcjmfl3z7ps39zabvql5rly9knowprkbyj Usqp Cau

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

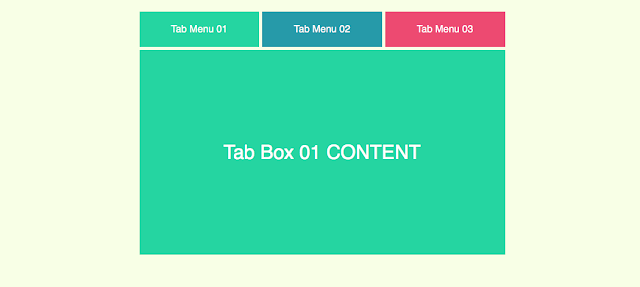
簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip
Q Tbn 3aand9gcqw5lg0smaor8dandipyd7m7apuldtriwlbkgo4qp Cipa4nket Usqp Cau
Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

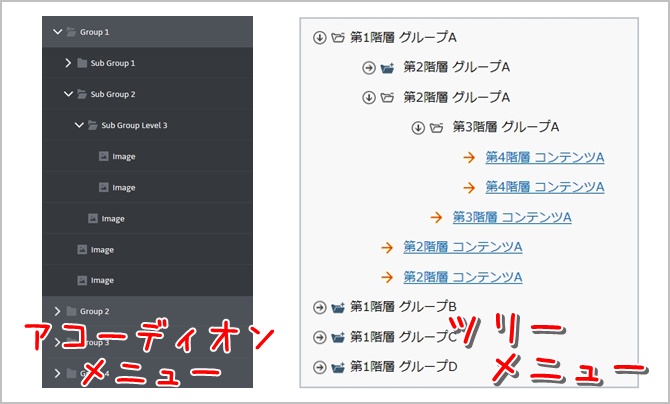
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ
Q Tbn 3aand9gcty9ubunqlayvqyarofomlpkvcxghphsmk L Mbiazqo9ou4f T Usqp Cau

Cssとhtmlでアコーディオンメニューの作り方を勉強する

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

Html アコーディオン Cssとhtmlでアコーディオンメニューの作り方を勉強する

モバイルサイトのサブナビゲーション U Site

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

ドーナツポップ 食品関連 のlpデザイン Webデザイナーさん必見 ランディングページのデザイン参考に かわいい系 Lp デザイン パンフレット デザイン ウェブデザイン

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

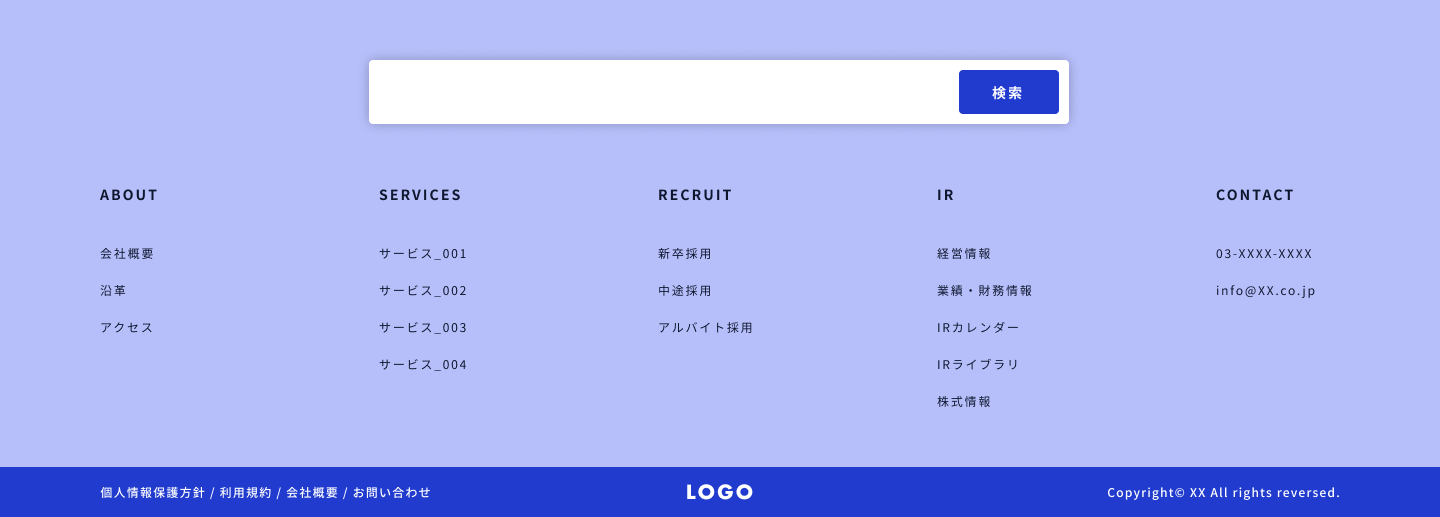
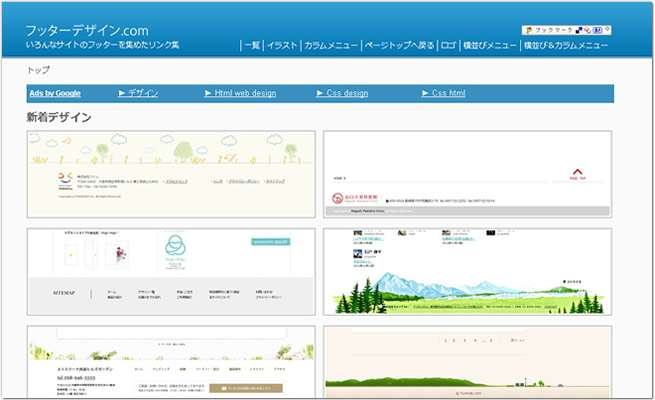
Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

T5ea5ubs9t5bjm

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ

Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel サイド バー 固定

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

サイトをスマホ対応した時に意識したこと5つ Design Color

現場で役立つjqueryデザインパーツライブラリ 矢野 みち子 Klee Atelier Spoon 棧敷 友香子 錦織 幸知 本 通販 Amazon

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

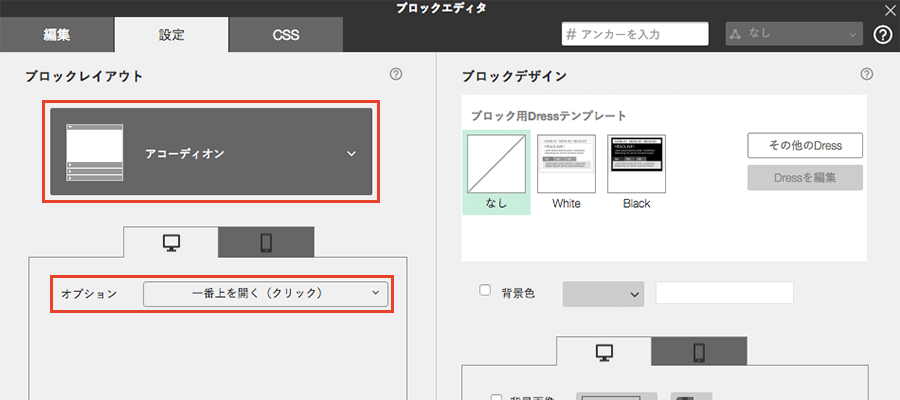
カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド

Css Cssだけで作るアコーディオンメニュー Webdesignday

ハンバーガーボタン アコーディオンメニューを実装 レアカードのwebデザイン日記

スマートフォンサイト作成の参考になるギャラリーサイトのまとめ Webpark

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

アコーディオンメニューを実装する うぇぶもよう



