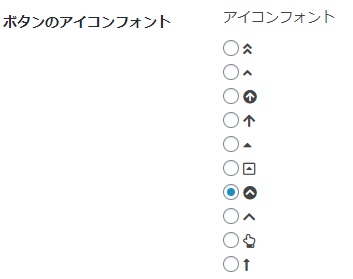
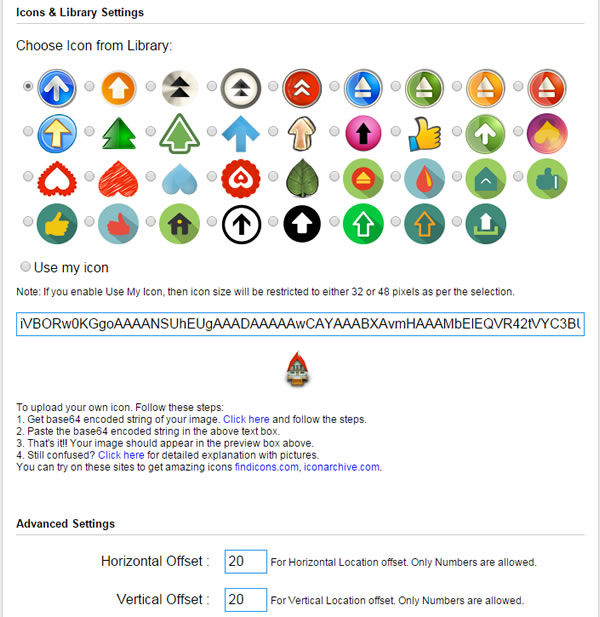
ページトップ アイコン
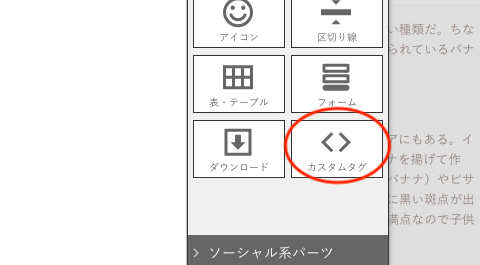
LightningのPR Blockとはトップページに表示された宣伝用に使えるブロックで、丸い3つのアイコンが特徴的です。アイコンや説明文などは「外観」-「カスタマイズ」-「Lightning トップページ PR Block」メニューから設定できます。 LightningのPR Block.

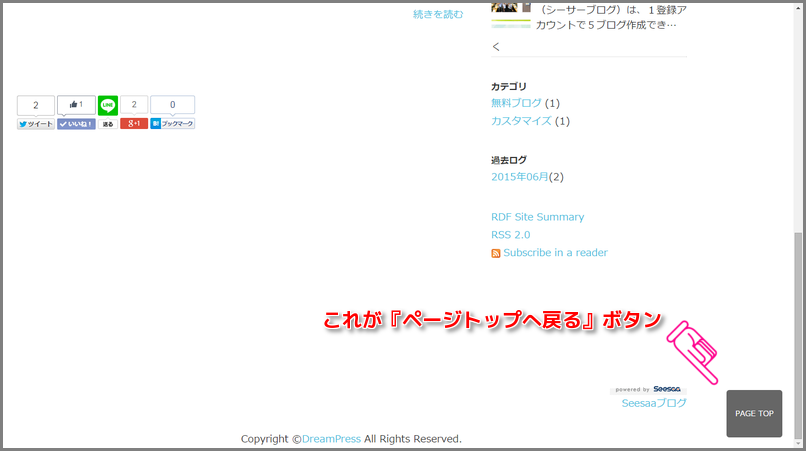
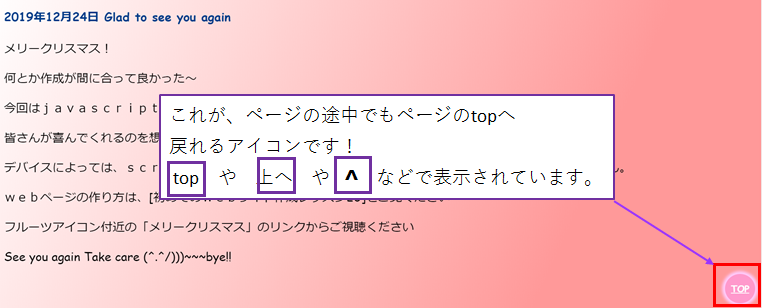
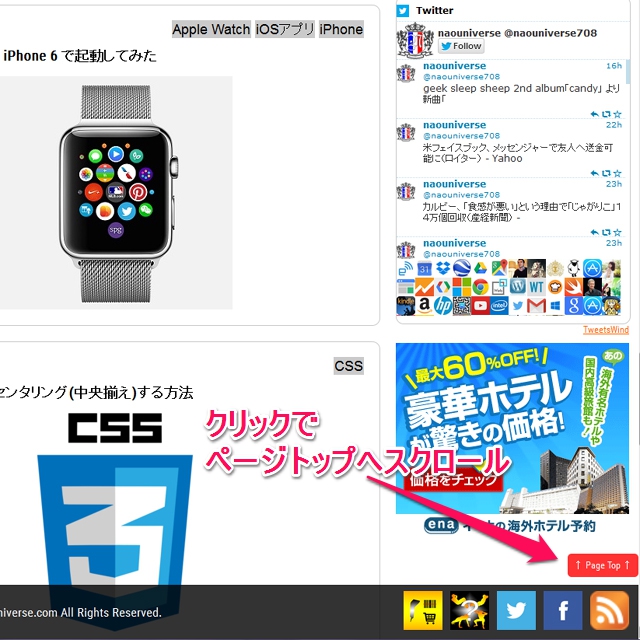
ページトップ アイコン. Microsoft Edgeのトップページの設定をしてみました。 ブラウザの最初に表示されるページ(トップページ)は人それぞれの好みがあるので、自分のいつもみるサイトを最初に表示するようにしておきたいですよね。 そのやり・・・. 閲覧しているホームページのショートカットアイコンを作成するには、お使いのMicrosoft Edge のバージョンにより操作方法が異なります。 アドレスバーの「サイト情報の表示」から、もしくは、Internet Explorerで開いてから作成します。. これはスクロールするとページトップへ戻るボタンがフェードして表示されるサンプルです。 jQueryを使用しています。 CSS3は装飾しているだけなので動作には関係ないです。 このサンプルの記事はこちら.
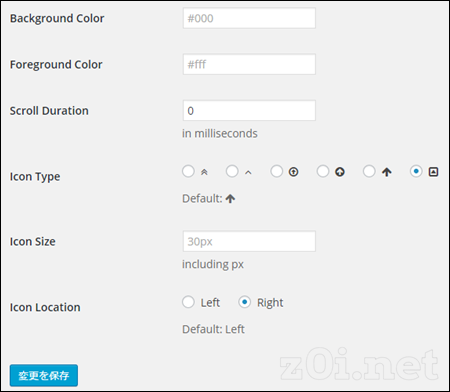
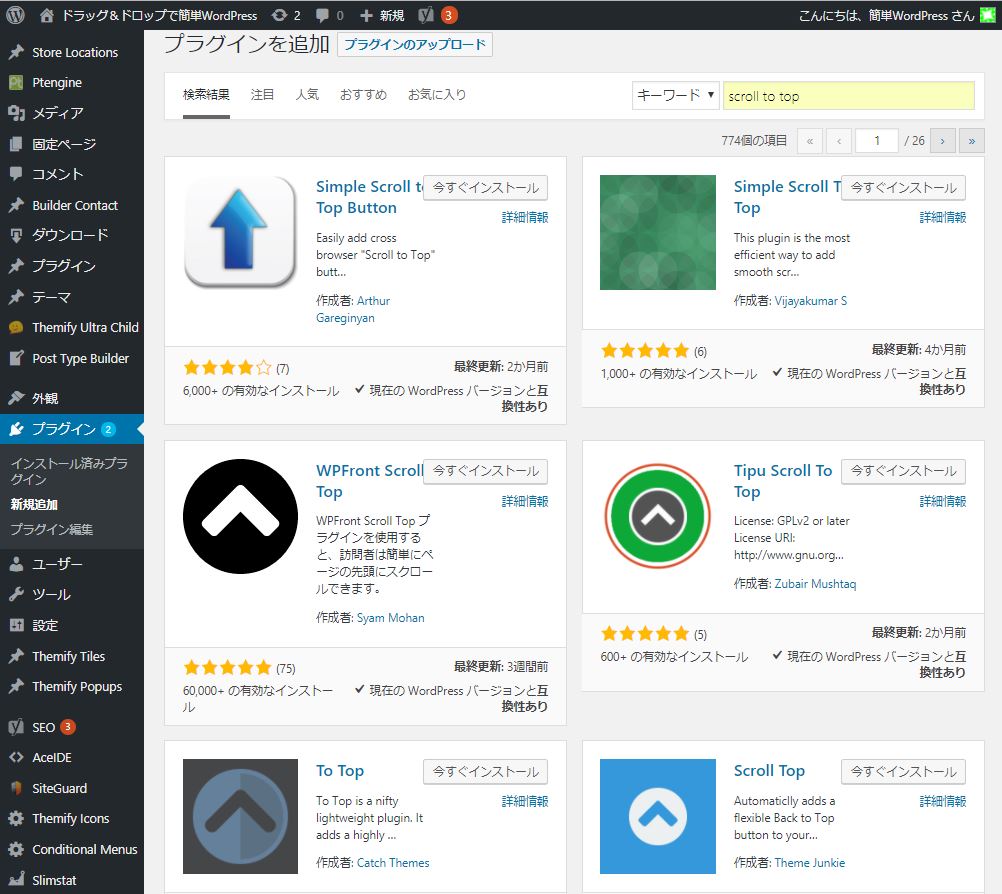
アイコンの種類をFont Awesomeのアイコンから選択できるため、バリエーションは無限大。 デバイス毎の設定や、トップページでの表示の有無など、多くの設定項目があるのがいいですね。 プラグイン7. 「Simple Scroll to Top Button」. Webページを右クリックし、表示されたメニューからショートカットアイコンを作成するには、以下の操作手順を行ってください。 デスクトップ版Internet Explorer 10を起動し、デスクトップにショートカットを作成したいWebページを表示します。.
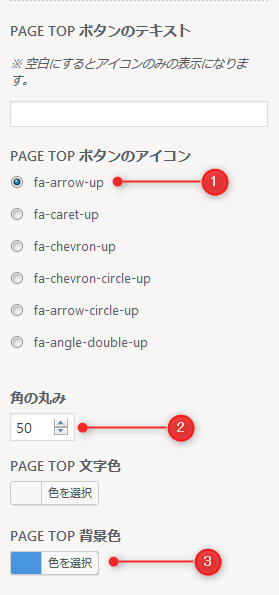
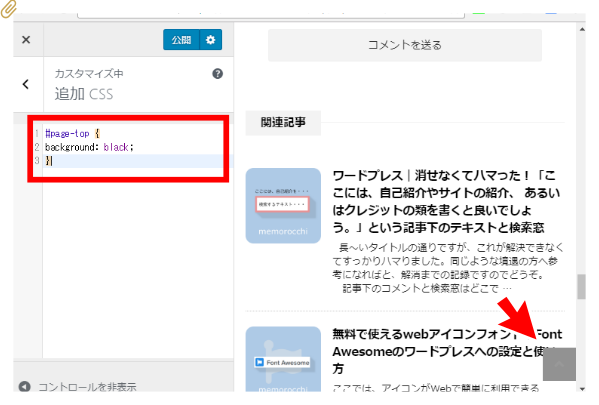
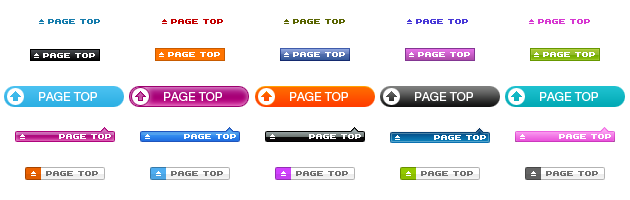
フリー素材シンプルなページトップへ戻るボタン・PageTopボタン(商用可・加工可) 17/1/11 17/6/29 フリー素材・テンプレート サイトなどで使用できる無料の 「ページトップボタン・TOPへボタン」 フリー素材です。. また、「アイコンの変更ボタン」を押して、各アイコンを好みのデザインに変更する事も可能です。 このページの情報は 以上です。 あとがき. ページトップへ戻るボタンの色やアイコンをカスタマイズ ページトップへ戻るボタンを背景透過にしていい感じにする方法はこちら。 /* ページトップボタン */ .page_top_btn{ background-color:rgba(255,103,152,0.8);.
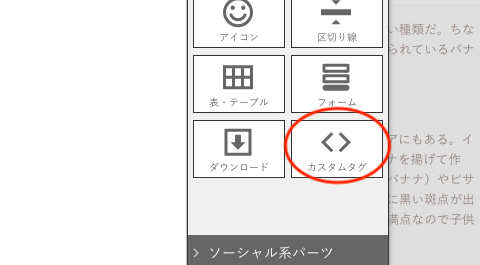
このトップサイト・マイフィード画面は、新しいタブだけでなく、ホームページに設定することも可能になっています。 (画像は、Windows 10 Build のIE11) 表示内容の変更は、トップサイトの右端のカスタマイズアイコン(歯車)から。. Twitterアイコン・バナー(64) RSSアイコン・バナー(41) フォーム(9) アイコン(195) <前へ 次へ>(12) 検索窓(149) パンくずリスト(12) このページのトップへ戻る(52) フォントサイズ変更ボタン(34) 問合せ・送信・購入ボタン(72) 電話番号(41) フッター・コピーライト(99). ちなみに、ショートカットアイコンを削除する場合は、以下の手順で操作します。 削除したいショートカットアイコンを長押しします。 ホーム画面上に表示される までショートカットアイコンをドラッグして、指を離します。.
Facebookの公式アイコン(ロゴ)を使いたいと思った時に、皆さん、どのようにしていますか。 ホーム ページ 制作時にSNSアイコンを設置したいと考えている方、 広告 などの紙媒体でSNS アカウント を紹介する際にロゴを掲載したいという方、多いのではないでしょうか。. Windows 10では、初期状態でMicrosoft Edgeが既定のブラウザーに設定されているため、本事例の手順で作成したショートカットアイコンをクリックすると、通常はMicrosoft Edgeで表示されます。. トップページのデザインの表示例です。設定次第で様々な見た目のトップページを表現できます。 もくじ1 シンプルな記事.
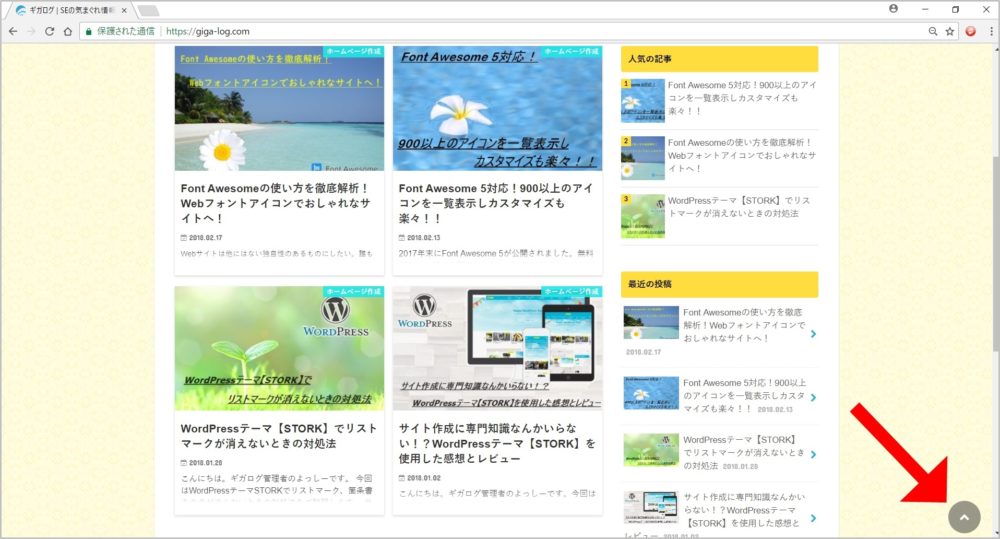
先週末まで2週間インターンシップに行っていたのでバタバタしてましたー!やっと落ち着いて来たので久しぶりの更新です。 今回は様々なところで見かける『スクロールして、ページトップに戻るボタン』の作り方です。 超簡単&コピペでOK!ページトップへ戻るボタンの実装方法:jQuery jQuery. 2.既存のアイコン(例、outlook)を削除し、かつ、違うホームページのアイコンを作る方法 **モデレーター注** この質問は コミュニティ センター / 新着情報とお知らせ のカテゴリに投稿されましたが、内容から判断しこちらのカテゴリに移動いたしました。. ホーム画面に追加したアプリのアイコンは、長押しすればあとで場所を移動することができます。 また、長押ししたときにホーム画面上に表示される までドラッグすると、アイコンを削除することができます。 * お使いのタブレット機種によっては、 や と表示されている場合があります。.
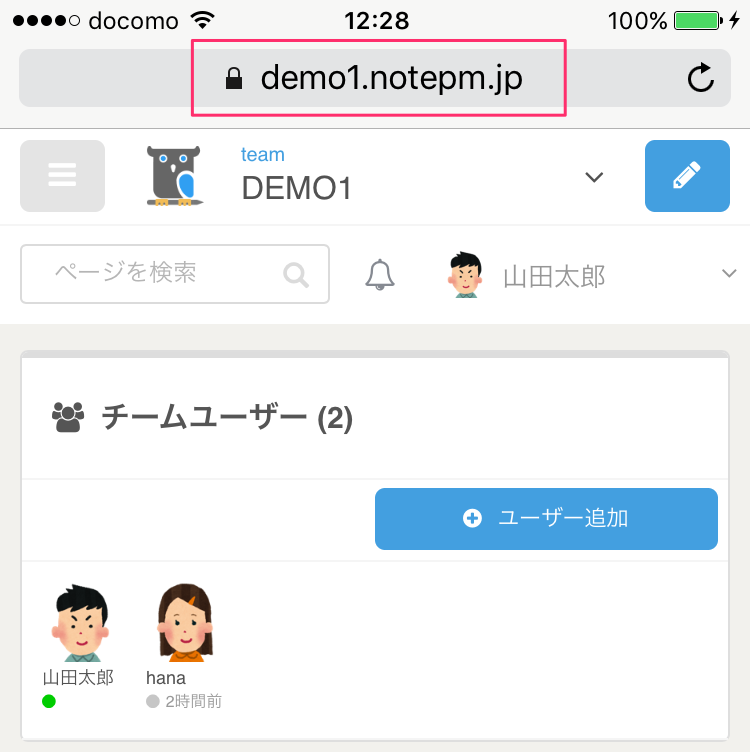
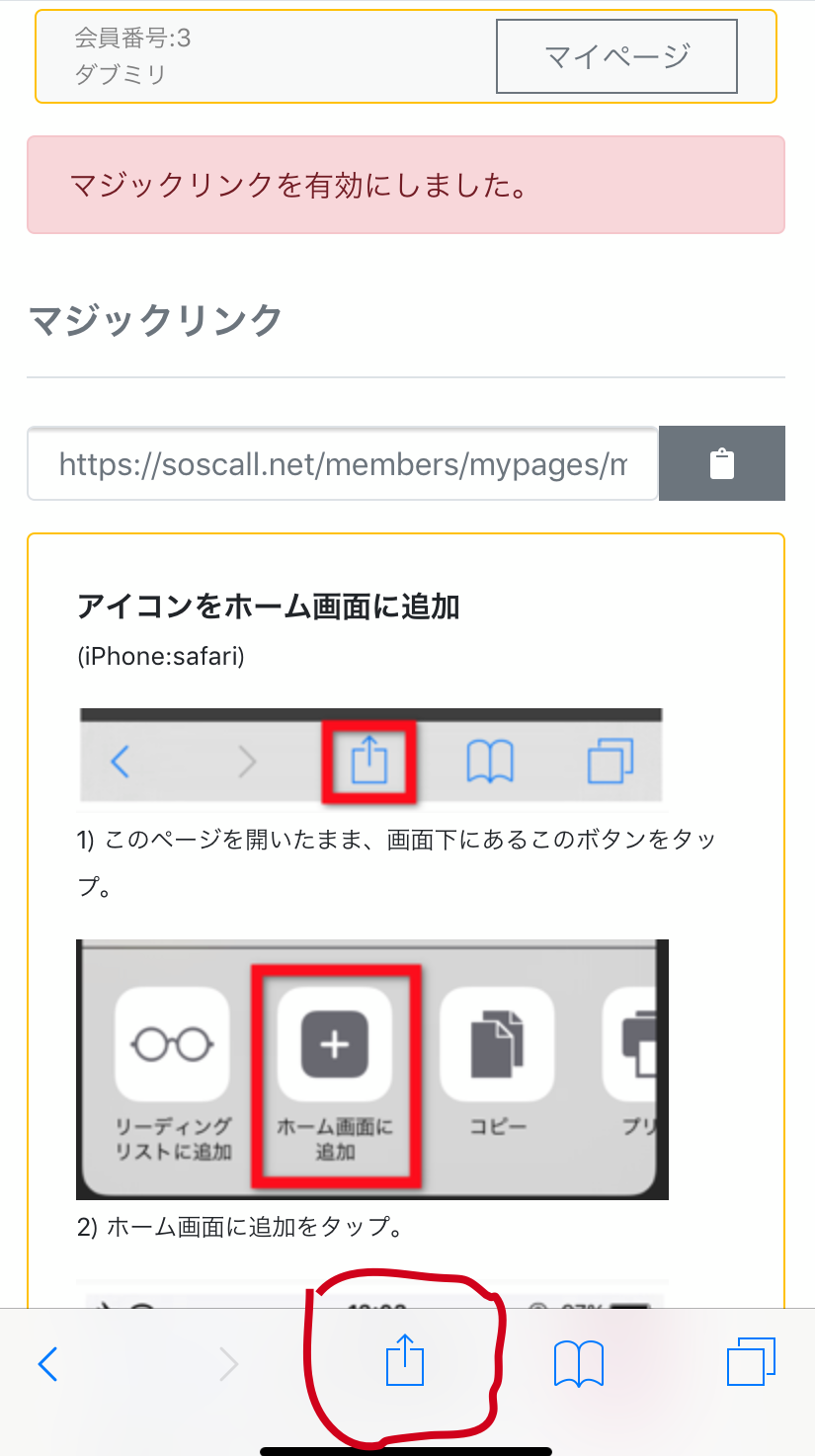
1、ブラウザ(safari)でWEBページを開いた状態で下部のアイコンをタップ。 2、出てきたメニュー内の「ホーム画面に追加」をタップ。 3、画面右上の「追加」をタップ。 ※アイコンになる画像と、タイトルが出てきます。タイトルは短めに編集可能。.

楽天市場 Rakuten 24 次回からラクラク 楽天24のアイコンをホーム画面に追加しよう
無料で商用利用可能な高クオリティ 汎用性高めのアイコン素材集 Icon Box Gigazine

Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack
ページトップ アイコン のギャラリー
Q Tbn 3aand9gcsqkrvjwvxvsdemigxae1yczsqtcnututihydmc4th22d9zuimt Usqp Cau

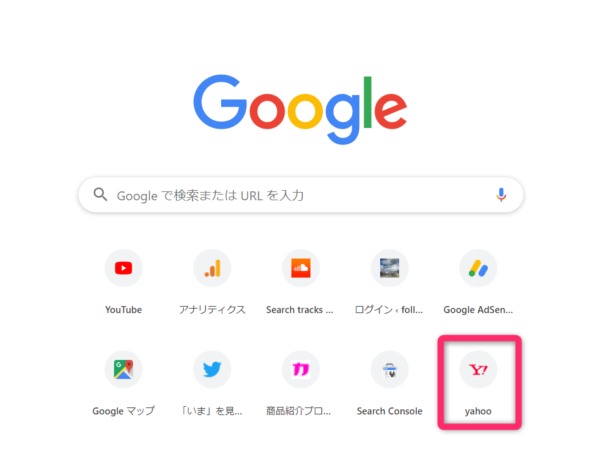
Google Chrome トップページ閲覧履歴のファビコン ショートカットアイコン の削除方法と追加方法 Follow My Heart
スマホにアイコンを設置して使う 特徴 Sosコール

Wordpress ページトップへ戻るボタンを実装できるプラグイン10選 Free Sworder
Q Tbn 3aand9gctwal05g3be4igpkuvrzdfarg69u5a C5pwukmufi Usqp Cau

楽天市場 Rakuten 24 次回からラクラク 楽天24のアイコンをホーム画面に追加しよう
無料で700種類以上の画像アイコンとアイコンフォントをダウンロード可能で商用利用もokな Iconbros Gigazine

トップ矢印記号のアイコンに戻るページのシンボルをスクロールします サークル コンセプト ボタン 金属のエッジング スターとラベル ステッカー ベクトルのイラスト素材 ベクタ Image

Seesaaブログにページトップへ戻るボタンをコピペで設置する Dreampress

フリーランスwebデザイナーのリアル 26ページ

M E Others 404

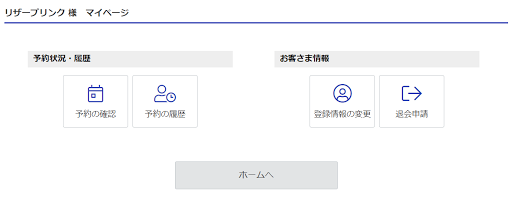
メンバーページトップのメニューの表示形式を設定する メンバーページ設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

テーマluxeritas ルクセリタス でページトップボタンをカスタマイズしてみよう まるっと

ボタンを追加してリンクを張る サポートセンター Wix Com

Stinger8 トップへ戻るボタン をcssでデザイン スマホ タブレットで非表示に メモロッチ

ページのトップに戻るボタンを設置 Wordpress ブログ運営のためのブログカスタマイズ

フリーのアイコンを利用した ページトップへ ボタン Ameblo Hacks2 ユニークなアメブロカスタマイズをあなたに

ページトップへ戻るアイコンのプラグインを作りました 要jquery 朋優学院高等学校クラブニュース

マイページ レイアウトのシステムパーツ Saas型ecサイト構築プラットフォームはfutureshop

ページトップへ戻るアイコンをcssで作る方法 初めてのwebサイト作成レッスン21 無料です Private Fantastic

Creator S Recipe ページトップアイコン

トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 影丸フラット ボタン モダンな Ui のウェブサイトのナビゲーション ベクトルのイラスト素材 ベクタ Image

スクロールでページトップへ戻るボタンを表示させる方法まとめ ギガログ

梱包資材マーケットオンラインショップ

Cocoonのページトップボタンの設定と位置を変えるカスタマイズ 綾糸 Net セカンド

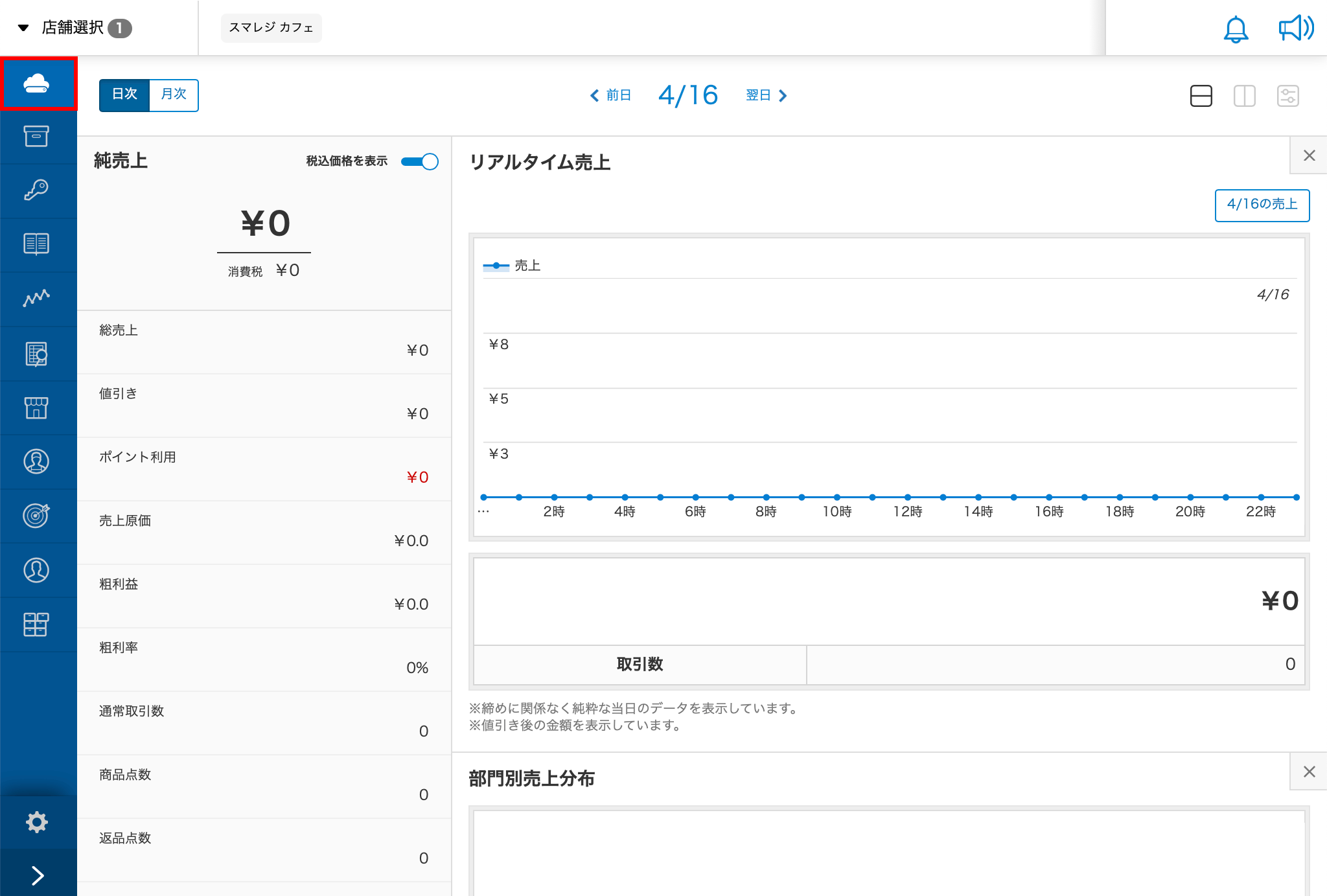
スマレジ管理画面のトップページ設定 スマレジ ヘルプ

上へ戻るボタン Page Topへボタン アイコン フリー素材 ブログ

ページトップへ戻るアイコンを画像で作る方法 初めてのwebサイト作成レッスン22 無料です Private Fantastic
Q Tbn 3aand9gcscj Zsvdrf3onv1qf25puddjk4yv3lh Tkss9iziw Usqp Cau

地方のフリーランスwebデザイナーが作るホームページ無料素材 ページトップへ戻るボタン素材

アンカー ページ内リンク を設定する ユーザーズマニュアル

Seesaaブログのtopページ作成方法 メモロウ
商工まつりトップページ 商工まつり 守谷市商工会

フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事
Web ページアイコン付きラップトップベクター アイコンのベクターアート素材や画像を多数ご用意 Istock

Jquery Javascript でページトップへスクロールさせるボタンの実装方法

監視 観測ベクトルのアイコンを設定 セキュリティおよび統計システムのアイコン Web ページやアプリの項目 コンピューター ラップトップ サイン 解析 結果のスキャンします 白い背景に分離のイラスト素材 ベクタ Image

コンテンツを表示させるページ トップ カテゴリ 過去ログ の編集方法 Canpanブログヘルプ

Simplicity2カスタマイズ トップへ戻る ボタンのカスタマイズ エンジョイ鉄旅
Web ページアイコン付きラップトップベクター アイコンのベクターアート素材や画像を多数ご用意 Istock

06 マイページトップのデザインを変更します ヘルプセンター 予約管理システムchoicereserve
Quick Scroll Chrome拡張 ページのトップ ボトムに移動する小さなスクロールアイコン Chrome拡張のいいところ

Stinger7 右下のトップへ戻るボタンに5種類のアイコンを入れてみた Yuichi Co

ボタン アイコン 戻る ホームページのイラスト素材

素人がwebサイトを作るにはどうしたらいいか その10 Of Miyataya Jp

スマホのホーム画面にアイコン登録する方法 Iphone Android Notepm

Google Chrome トップページの閲覧履歴のファビコン ショートカットアイコン の消し方 カラバリ

エプソン パソコン ポンジクロス 00 1062 00 1062 取り寄せ商品 コンプモト 店 カード決済可能 Shop Of トナー The Year 19 パソコン 周辺機器 ジャンル賞受賞しました 破格値下げ の高価値特価

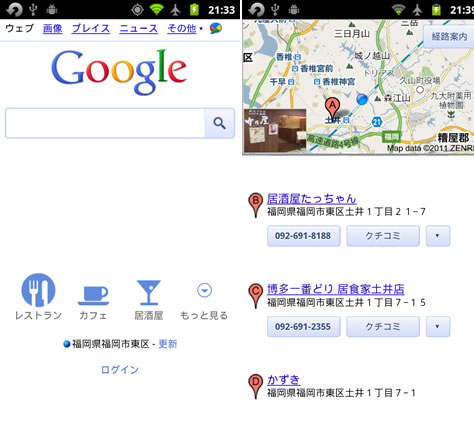
Googleモバイルサイトのトップページにプレイスアイコンが追加 Juggly Cn

Css ページトップへのアイコンを変更する アメブロ向上企画書ーcssでカスタマイズ オリジナルなスキンに挑戦

シーサーブログ改造 ページトップへ ボタン設置 255 カルズブログ2 Karu S Blog2

小っちゃいけど重要 Webデザインにおけるアイコンの活用方法と注意点 名古屋 東京のweb制作ならgrowgroup株式会社

トップへ戻る ボタンを作成する サポートセンター Wix Com

ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ Jquery連載04 Html5でサイトをつくろう

ページトップへ戻るボタン ブログに設置する方法 簡単編 へたよこ

アプリ Web版のよくある質問 見えバス バスロケーションシステム
トップページ コンセプト アイコン たんぱく質のベクターアート素材や画像を多数ご用意 Istock

学校法人希望が丘学園 鳳凰高等学校 トップページ

上矢印アイコン シンボルのページをスクロールします 色の丸いボタンです フラットなデザインのサークル アイコンを設定します ベクトルのイラスト素材 ベクタ Image

トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 影を持つ灰色の平らな正方形ボタン モダンな Ui のウェブサイトのナビゲーション ベクトルのイラスト素材 ベクタ Image

メンバーページトップのメニューの表示形式を設定する メンバーページ設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

Topへ戻るボタン Ec Design デザイン

上矢印アイコン シンボルのページをスクロールします サークル シャドウと枠線含むフラットなボタン ベクトルのイラスト素材 ベクタ Image

先頭 ページトップ に戻るボタンの無料アイコンイラストai Eps Png素材

トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 丸いカラフルな 11 ボタン ベクトルのイラスト素材 ベクタ Image
Q Tbn 3aand9gcrhhjw5npas Wrvgdqiwbj7uar7lhc1ndjzfmxo Fk Usqp Cau
オープン Web ページの行アイコンのラップトップ コンピューター Eラーニングのベクターアート素材や画像を多数ご用意 Istock

アプリ一覧からホーム画面にアプリを移動させる方法 スマホお悩みサポートメニュー

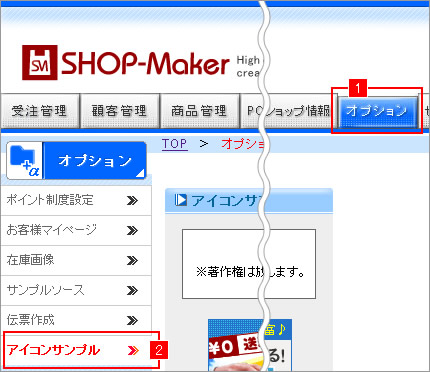
オプション アイコンサンプル ショッピングカート Shop Maker ヘルプ
Webページのアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト

商用可で無料 最強のフリーアイコン素材サイト14選

ブラウザのスタートページを Sleipnir Start にするとめっちゃ捗るからおすすめしたい めっちゃええやん

Jqueryで ページトップへ戻る 機能を作る方法 Opacityを使用 Unskilled

ページトップへ戻るボタンを追加するchrome拡張ーscroll To Top 買い物しようと街まで

トップ矢印記号のアイコンに戻るページのシンボルをスクロールします 影丸フラット ボタン モダンな Ui のウェブサイトのナビゲーション ベクトルのイラスト素材 ベクタ Image

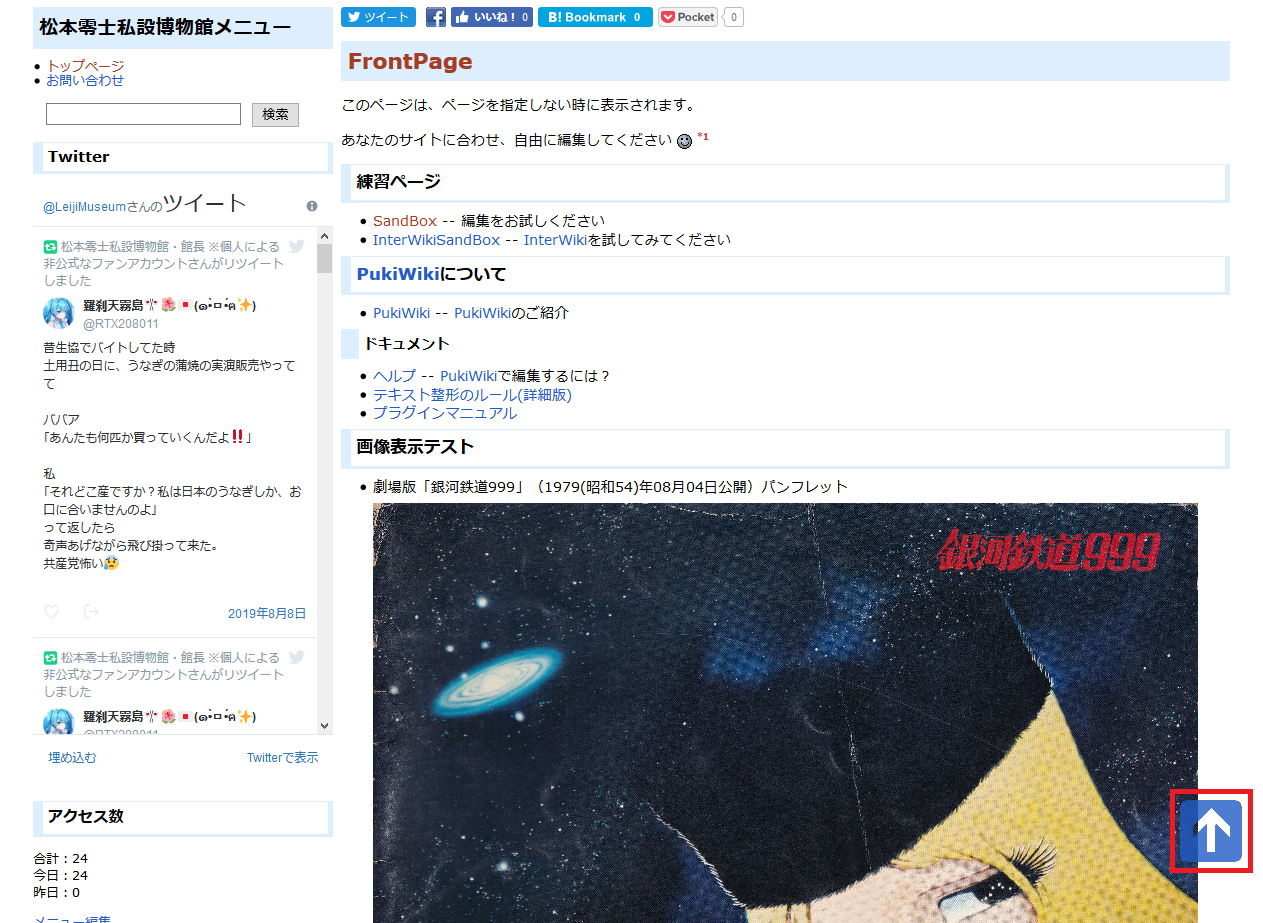
Jquery不使用 Pukiwikiにページトップボタンを設置する Wordpressにも応用可 Seの良心
トップ評価ウェブページ上の5つ星リニアアイコン Editable Strokeのベクターアート素材や画像を多数ご用意 Istock

Cachatto公式ブログ

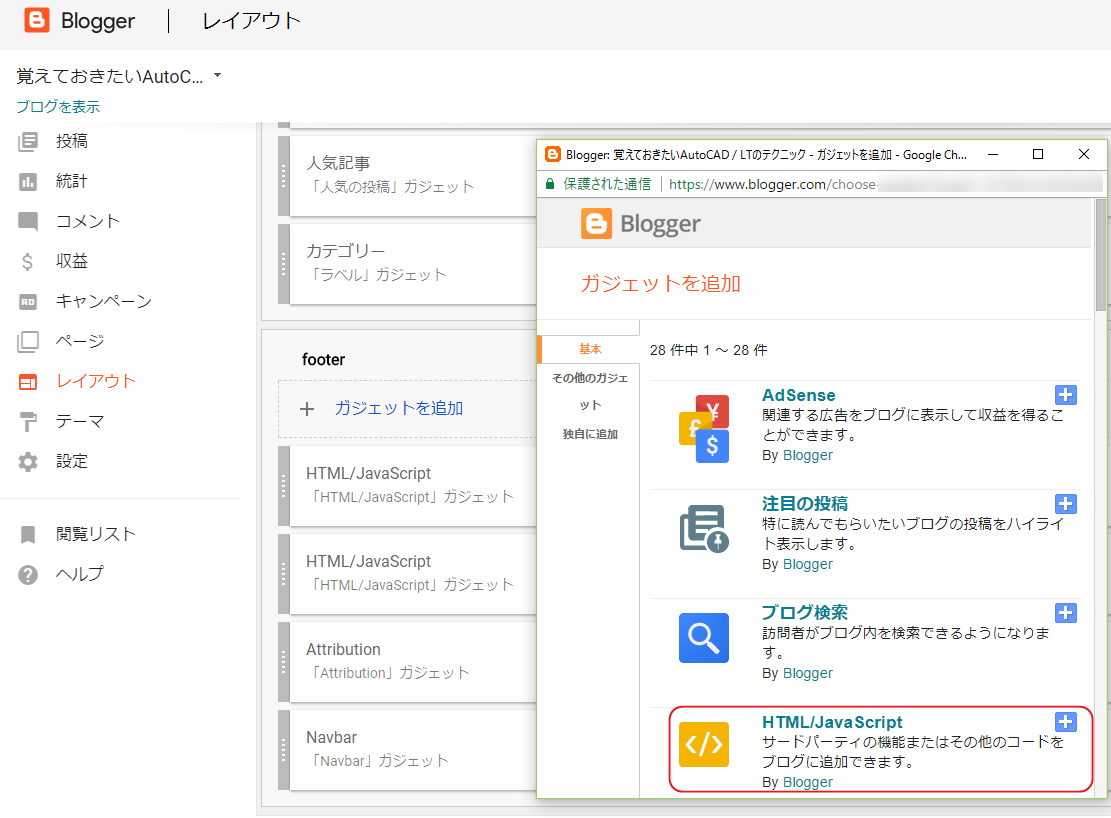
Bloggerにページトップへ戻るボタンを設置 覚えておきたいautocad Ltテクニック

商用可で無料 最強のフリーアイコン素材サイト14選

メンバーが自身の支払いカード情報を変更するには 会員システムで月謝 月会費を自動徴収 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

スゴ得webクリップについて ドコモ公式 スマホアプリならスゴ得コンテンツ

どの位置にいてもページの先頭に瞬間移動 Scrolltop の選び方

ページの先頭へスクロールできる Scroll To Top の使い方

ページトップボタンと重なるrecaptchaアイコンがジャマだったので の巻 ブログしなやんz

Cocoon トップへ戻るボタンをカッコよくする アシガルノート

しまねっこ 使用の手引き Trademark しまねっこの部屋 島根県観光キャラクター しまねっこ 公式

マネージャーは事務所残業にラップトップに取り組んでいます細い線のアイコン Web ページ テンプレートがコンセプトベクトルの図 はさみのベクターアート素材や画像を多数ご用意 Istock

読売新聞オンラインの便利な使い方3選 オンライン 入門 デジタル部 ライフ ニュース 読売新聞オンライン

Web 開発者はラップトップで残業とプログラミングモバイル アプリのアイコンを細い線でヘッドフォンの最適化人工知能web ページのテンプレートのベクター イラストです アイコンのベクターアート素材や画像を多数ご用意 Istock
ラップトップアイコンを上にスワイプしますスクロール矢印記号ランディング ページスクロールベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock

マイページトップのデザインアップデートのお知らせ ライブドアブログ スタッフブログ

Faq お問い合わせ エンジンモバイル

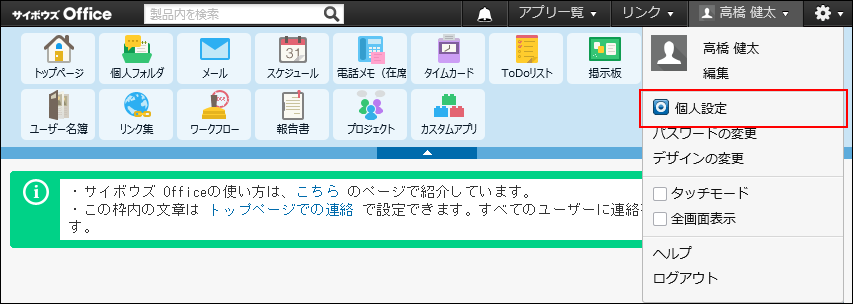
アプリの一覧表示の切替 サイボウズ Office 10 マニュアル

サイドバーメニューを作成する サポートセンター Wix Com

使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン
無料で700種類以上の画像アイコンとアイコンフォントをダウンロード可能で商用利用もokな Iconbros Gigazine

マジックリンクの設定について 特徴 Sosコール

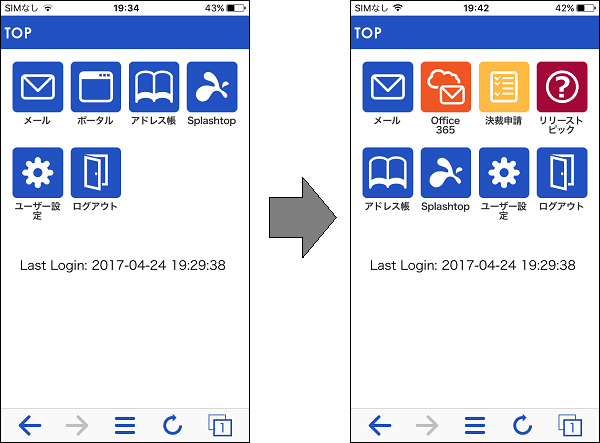
Cachatto公式ブログ

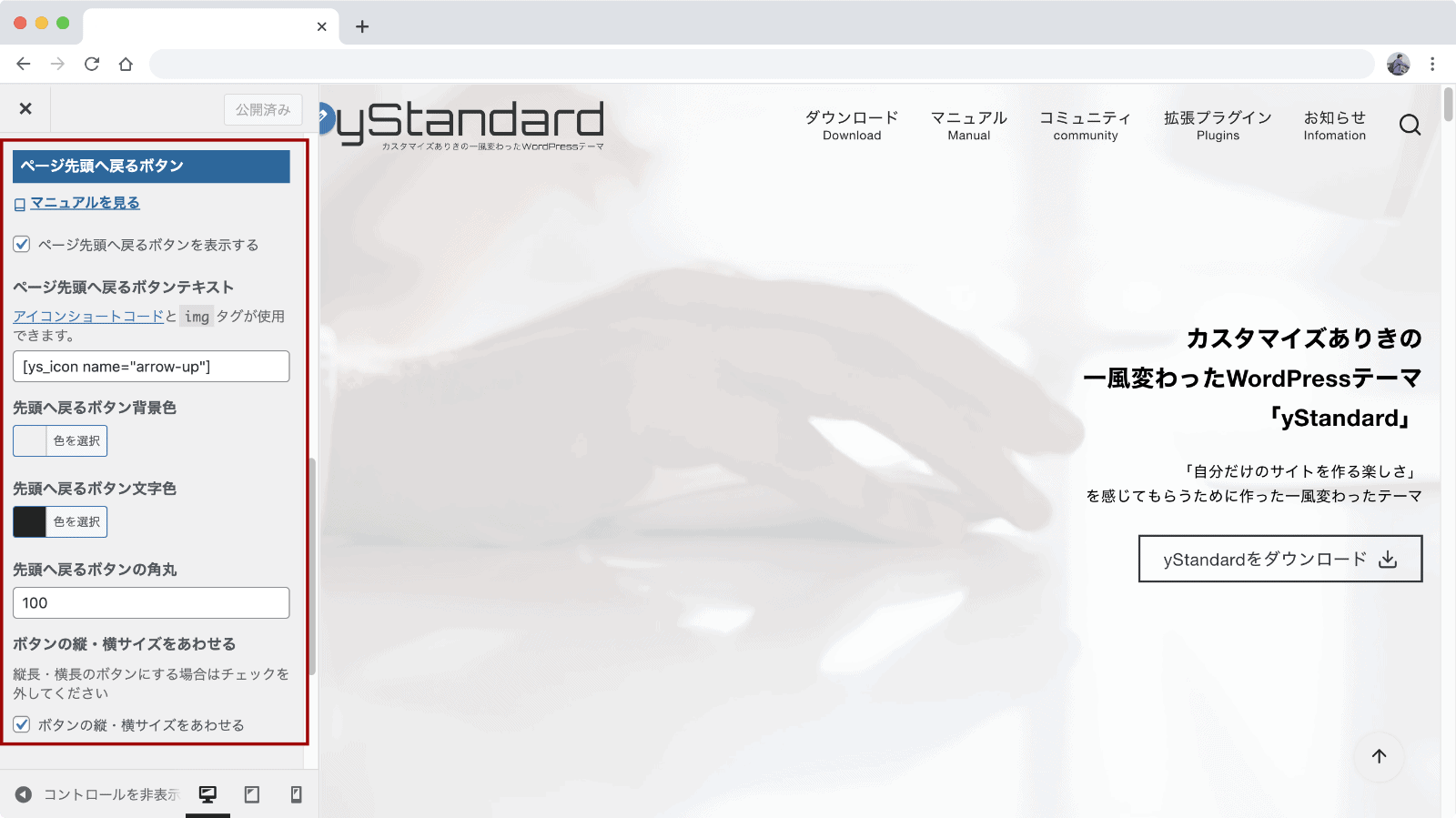
ページ先頭へ戻るボタンの表示設定 Ystandard

Cocoon ボタン特集 あぁ ブログ



