Css テクスチャ
Cssプロパティ(目的別) cssプロパティ(abc順) css3(目的別) css3(abc順) HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字.

Css テクスチャ. CSS リファレンス 39 Webデザイン 34 CSS3 9 アイコン素材 32 CSS ビギナー向け 21 Photoshop 8 (X)HTML 9 Web関連情報 26 Javascript 57 便利な情報 13 Movable Type 21 お知らせ 18 Flash 6 雑記 7 PHP 3 お勧め書籍、ソフト 11 11 04-05 iPhone スマートフォンサイトの. 最初のCSSブロックはまた、実施例1のコードに似ている、私たちは、ユーザーが画像の一つの上に置いたときにどうするか追加されました。 このケースでは、ユーザーがそれの上に置いたときにイメージが透明でなくしたいです。 このためのCSSは、 opacity:1;. Cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border.
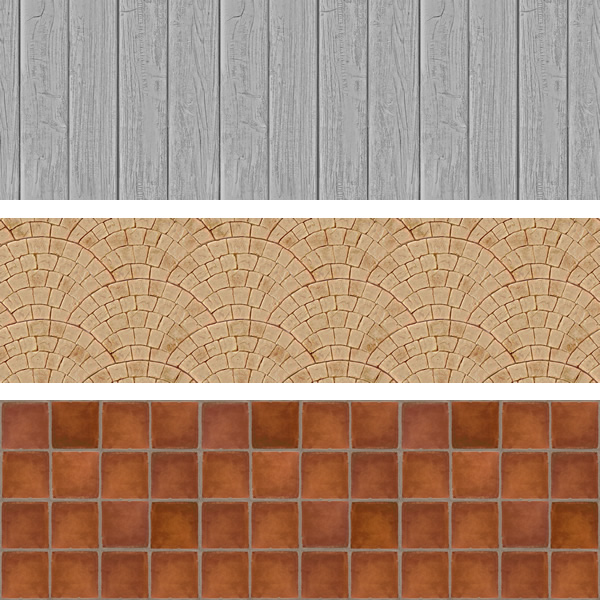
コルクボード細目テクスチャ(PHOTO) 木材(WOOD PANEL) 33 Comments;. ドットやハーフトーンを使った画像を作る際、ストックしていないと毎回自身で作ったり、その都度探したりで結構な時間をとられてしまいます。 そこで今回は70種以上のハーフトーン・ドット・水玉のパターン素材をご紹介します。 デザ. 海外デザインブログCSS Authorで、新しく公開された無料テクスチャ素材をまとめたエントリー「Free High Resolution Backgrounds and Textures」が公開されていたので、今回はこちらをベースに、個人的にあつめたフリーアイテムをまとめてご紹介します。.
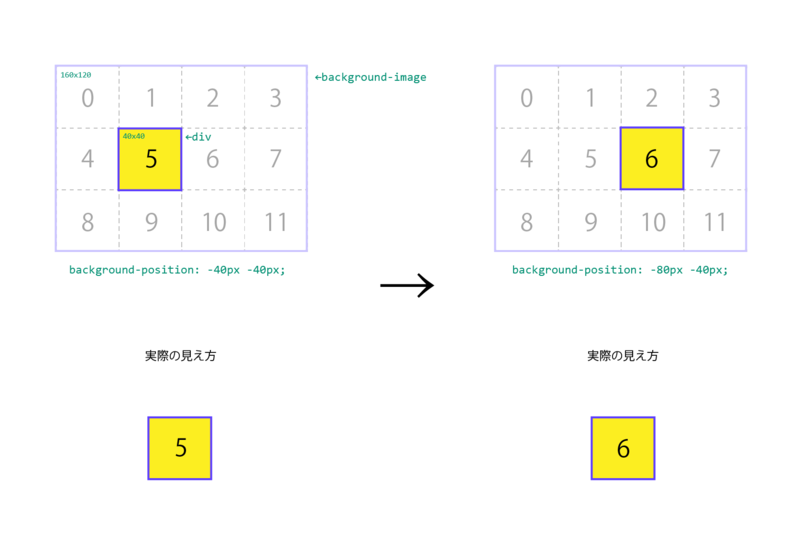
今回は背景画像のサイズを変えたい場合について! cssで背景画像を設定したけど、↓みたいにそのサイズが 「大きすぎる!写真が全部入ってないじゃん。」 ってことがよくあると思う。 「この画像の大きさを変. See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen. CSS IE/Edge Firefox Chrome Opera Safari;.
テクスチャを乗せつつも、いろんな配色に対応できるので便利ですねー。 色は background-color プロパティで表示しているから、 transition プロパティを指定すれば、色の変化もスムーズに切り替わります :D !. - Pinterest で Natsuko Ishikawa さんのボード「Textures」を見てみましょう。。「テクスチャ, デザイン, 無料」のアイデアをもっと見てみましょう。. テクスチャの座標の範囲は 0.0 から 1.0 であることに注意してください。テクスチャマッピングのために、テクスチャの寸法は実際の大きさに関わらず 0.0 から 1.0 の範囲に正規化されます。.
CSSでよく使うレイアウト・パターンをまとめたサイト「CSS Layout」 魅力的なチルトホバーエフェクトを実装できる「Tilt Hover Effects」 JPG・PNG・GIF・SVGの画像を圧縮してくれるWebサービス「Compressor.io」. Cssの擬似クラスを使えば、複雑なcssを書かなくても「色分けされた表」や「リスト」などが簡単に作れてしまいます。 自分の備忘録も兼ね、その方法をザックリとまとめておきます。 サンプル まず、シンプルなリストを作ってみましょう。. 実際にCSSで背景の色を変更する方法を紹介します。 WordPressのstyle.cssで直接設定する事もできますが、WordPress付随のCSSエディターを使った方が簡単です。 (1) テーマ ️「カスタマイズ」クリック (2) 「追加CSS」クリック.

スライドショー 動くcssのためのメモ

Cssで画像の装飾 Css Tips7 Mk Design Mkデザイン

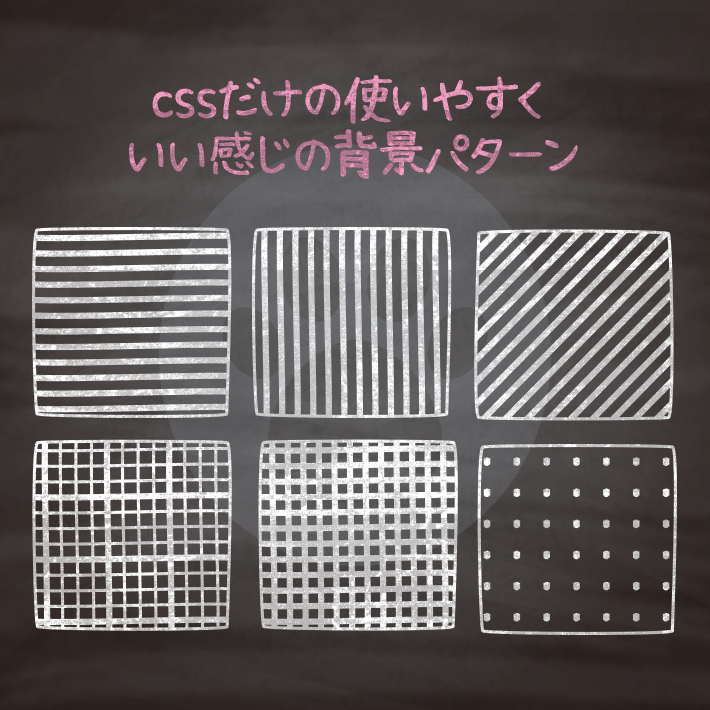
Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン
Css テクスチャ のギャラリー

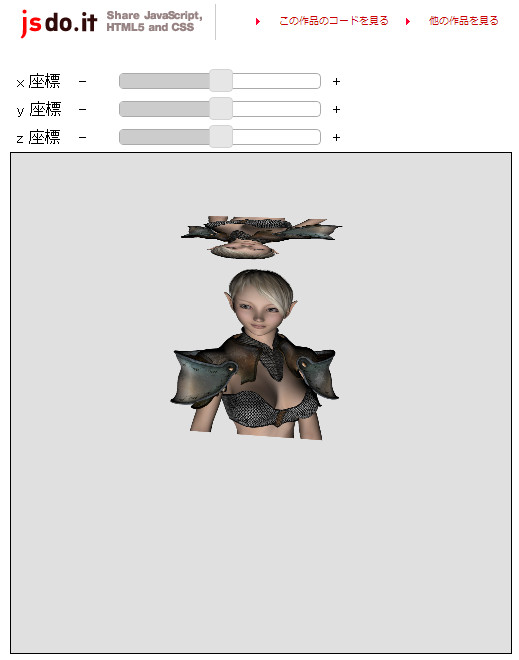
Three Js R87でテクスチャを貼り付けたboxを表示 Webgl使用 Jsdo It投稿javascript Html5 コードまとめ Three J Naver まとめ

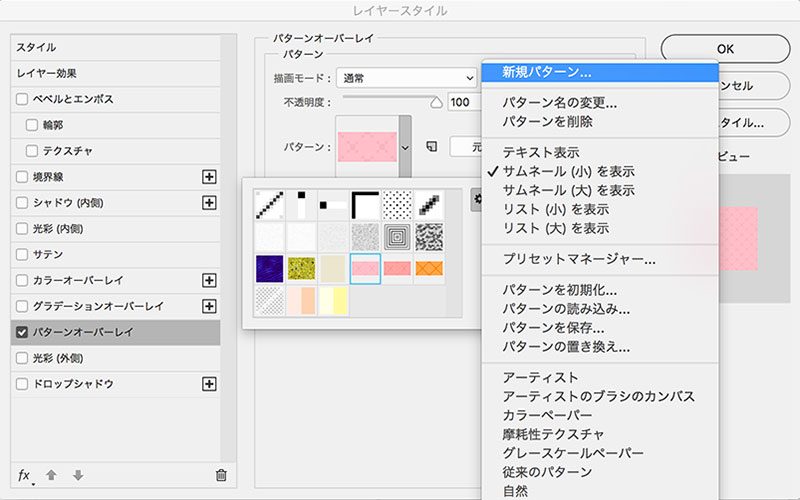
Css Gimp テキストにテクスチャを適用してみる テキスト飾り 簡単コピペ Pで作業軽減しましょ
Cssで簡単 水彩表現を実装してみよう 株式会社y S Y S Inc

Html Cssで3d空間を表現したcss Fpsがすごい Shopdd

Css Gimp テキストにテクスチャを適用してみる テキスト飾り 簡単コピペ Pで作業軽減しましょ

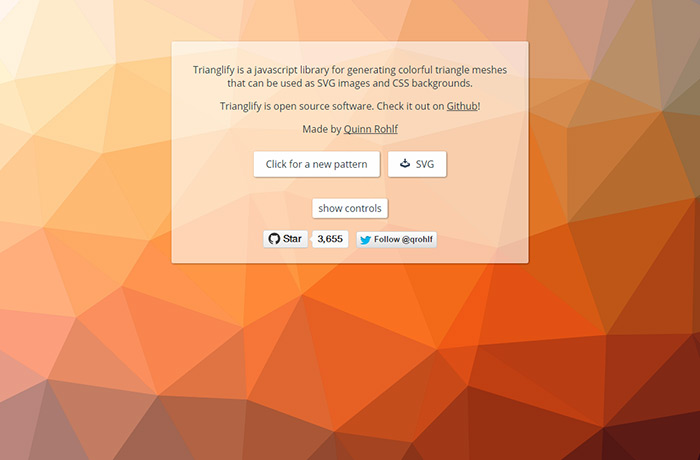
ポリゴンスタイルのイメージやテクスチャを生成できるジェネレーターまとめ Webclips

無料 使いやすい 虹色ホログラムテクスチャ10種 デザイナーdl必須 金 銀 グラデ メッキ Webdesignfacts
Q Tbn 3aand9gcrg9fsrovv Gj2kgaa6fjgldzl4leua Lwj4fidh Y Usqp Cau

畳のフリーテクスチャ素材 集めました Wordpressのための便利帳

無料で使える和紙のテクスチャ素材800パターン

背景テクスチャーのカラーをcssで変える Cssの便利箱 Personwriter S Room

Three Js の座標系の向きを テクスチャを貼りつけたキューブと Jquery のスライダー で確認する Ginpro Sqlの窓と銀プログラマ

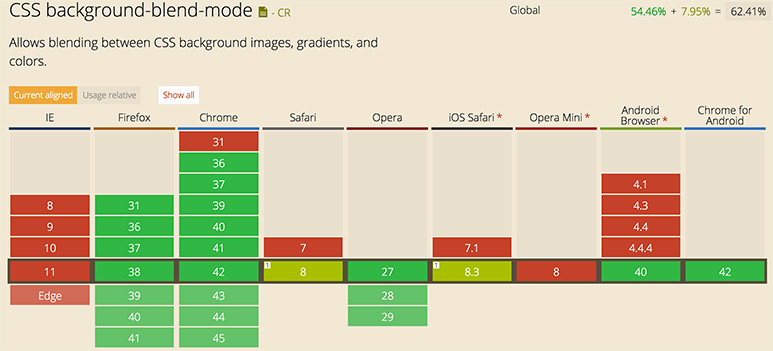
テクスチャ1枚とbackground Blend Modeでグランジ表現をしてみる Xtra Blog

背景がwebデザインの印象を決める 海外の実例に学ぶ 背景テクスチャの効果的な使用例 Seleqt セレキュト

マップされたウェブ デザイン用語テクスチャ Www Css Html Sql Xml Php 上記の滑らかな影と無料テキスト部屋で白い背景に白の 3 D 球 の写真素材 画像素材 Image

ポリゴンスタイルのイメージやテクスチャを生成できるジェネレーターまとめ Webclips

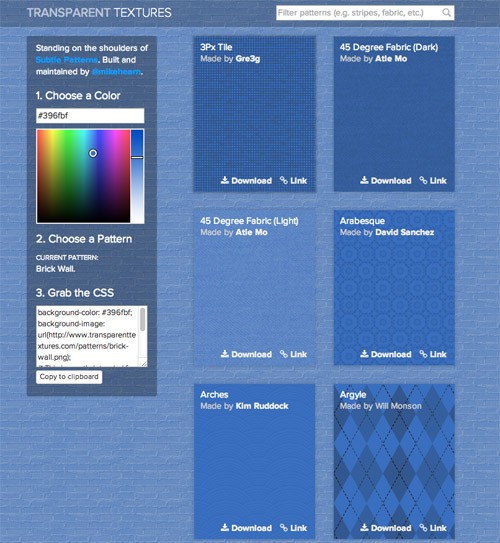
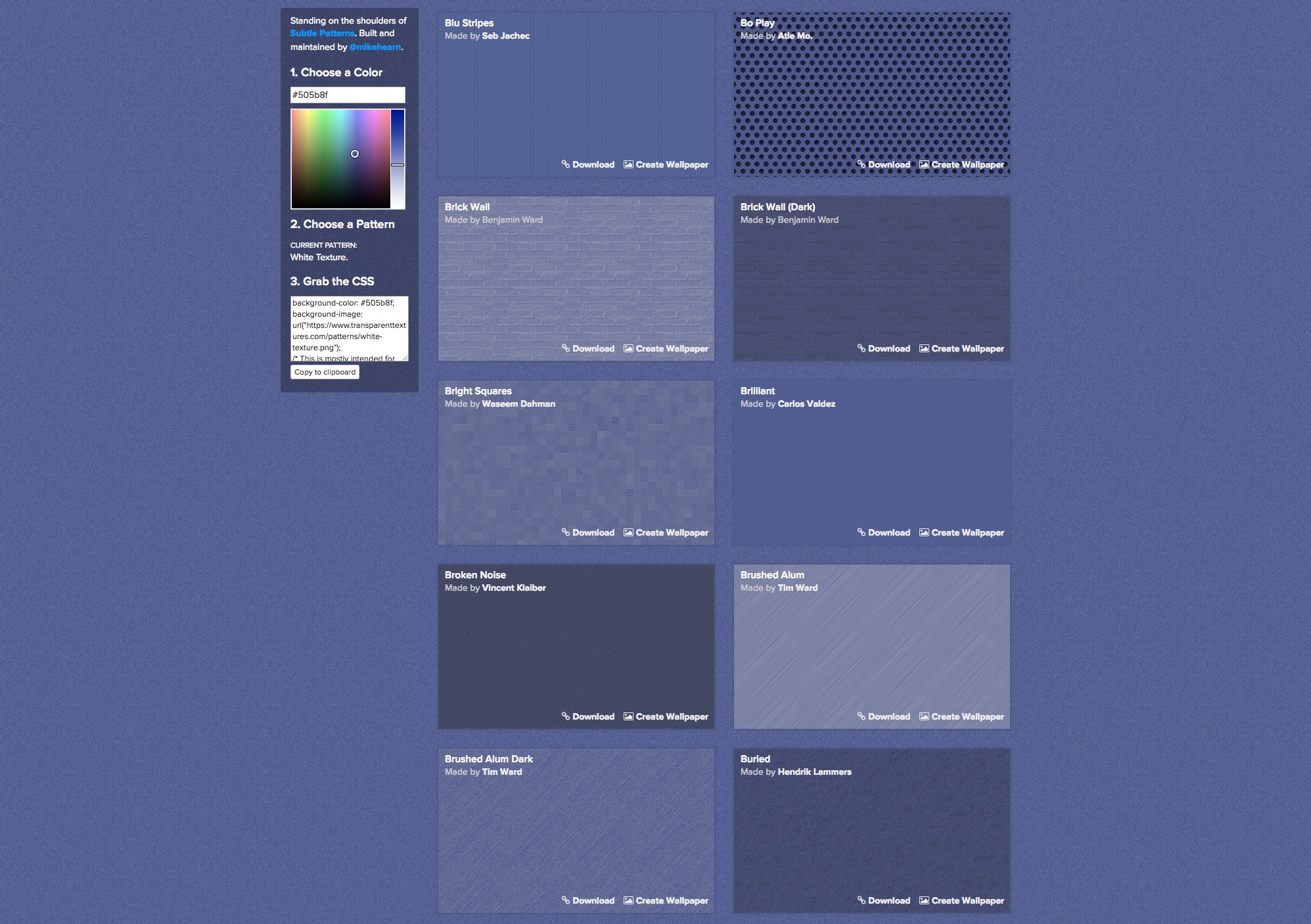
Transparent Textures

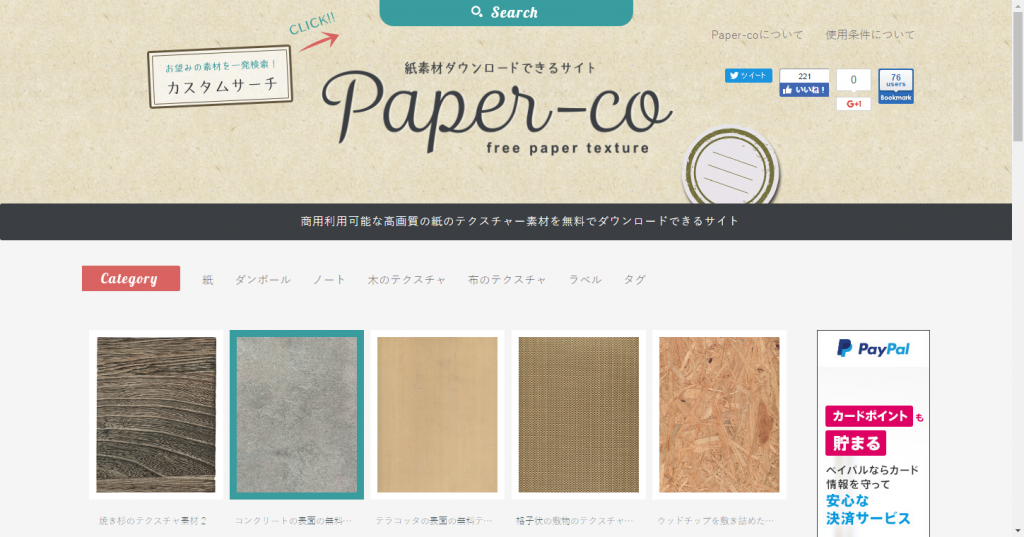
透明にしないでテクスチャ 透明ノイズと紙テクスチャ

Css技研 ノート風の罫線にテキストをレイアウトする Page2 Builder By Zdnet Japan

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css Nite Back2basic 8 Fireworks でテキストオブジェクトにもテクスチャをかけられるようになった Cssnite B2b Webデザインのタネ

これは便利 背景画像に使えるシームレスパターンを無料でコピー ダウンロードできる Transparent Textures Co Jin

Perfect Textures In Vivaldi Vivaldi Browser

約400種 無料で商用利用可能な透過テクスチャ素材配布サイト レンダリングヤッホーイ

フリーの紙袋テクスチャコレクション 他 海外のフリーテクスチャー素材情報 Webデザインすーぷ

Cssブレンドモードで画像を彩ろう Webクリエイターボックス

Illustratorやphotoshopで納品されたデータからcss用のパターンのリピート画像の切り抜く方法 Web K Campus Webデザイナーのための技術系メモサイト

このウェブサイトのようなノイズテクスチャを作成する方法

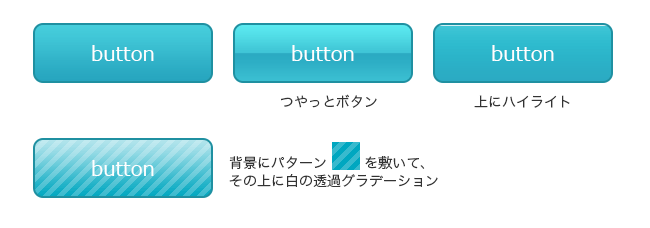
3ステップですぐ出来る 簡単おしゃれなcssボタンデザイン

Photoshopやcssでアナログ風にデザインする Designmemo デザインメモ 初心者向けwebデザインtips

シームレス パターン 無限のテクスチャ プログラマのコーダーの眼鏡のアイコン Html5 マークアップ言語と Css3 カスケード スタイル シートは シンボルを署名します 幾何学的なタイル 菱形 ベクトルのイラスト素材 ベクタ Image

ダウンロード画像 Css質感 現代の技術背景 カスケードスタイルシート Cssコード感 黒い背景 プログラミングコンセプトを フリー のピクチャを無料デスクトップの壁紙
Q Tbn 3aand9gctrcuiuicq4zjmsfsxnmvh9fjp4lg7meqmdlc9ppmy Usqp Cau

背景デザインに役立つ背景 テクスチャ パターン素材 30 Nxworld

Photoshopで一手間加えるとこんなに違う 思い通りのかっこいいノイズを加えたグラデーションやテクスチャの作り方 Uxデザイン デザイン ロゴデザイン

チェック ひし型 ドット背景を画像を使わずcssで表現

Q Tbn 3aand9gcresk18xb5mjuxnscdtpqozzh081cevhbywyq Usqp Cau

これぞメタファの王道 紙のテクスチャを使ったサイト21個 Webロケッツマガジン

Css Matic Noise Texture ノイズの入った画像作成 Web技術指南書

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

8件 Html Css Javascripts おすすめの画像 三角関数 Css アニメーション Css 背景

無料で使える木目テクスチャ素材27選 デザインにあたたかみや品格を Workship Magazine ワークシップマガジン

Cssブレンドモードで画像を彩ろう Webクリエイターボックス

Css テキスト 完全な緑色の四角形のヴィンテージ テクスチャスタンプ記号 の写真素材 画像素材 Image

コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで簡単 水彩表現を実装してみよう 株式会社y S Y S Inc

Cssのみでパララックス効果をつける Designmemo デザインメモ 初心者向けwebデザインtips

1997 号 テクスチャリング用研磨テープ Astamuse

Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー

Css肥大化を抑える Sassを使ったコード設計の実践 Tips Boel Inc ボエル

Css Gimp テキストにテクスチャを適用してみる テキスト飾り 簡単コピペ Pで作業軽減しましょ

Css 緑色の丸いゴムヴィンテージテクスチャスタンプに書かれたテキスト の写真素材 画像素材 Image

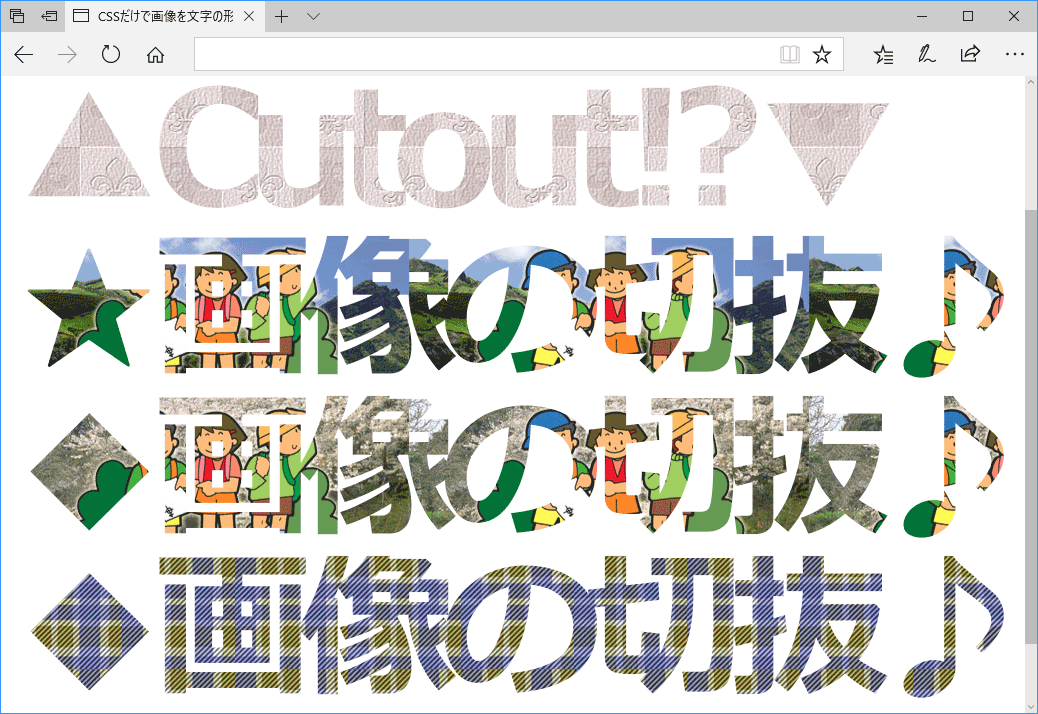
Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー

Cssグラデーションを使ったデザインパーツサンプル Nxworld

Gmod Textures Fix Download Css Textures

作者セール Powerui Html Css 標準htmlとcssを使用して迅速にインターフェースを作成できるguiフレームワークが無料化 97 無料 100 Off Unity Assetstoreまとめ

Voxel Css ここまでできる Css3製ボクセル Moongift

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Cinema 4d R14とr17を比較 ワークフロー編 Maxonjapan

Q Tbn 3aand9gcrdsyu Exzphdz8mljahjckrmucnzl Twmmjg Usqp Cau

紙 布 革 木目 石目 金属 テクスチャー背景画像の無料素材集 フリーテクスチャ素材館

デザインの可能性を広げる Css Svg Canvasを使った見事な 動くマスク 10選 Seleqt セレキュト

紙とか布地のざらっとしたシームレスなテクスチャ素材とパターン素材 コリス

Css 画像を丸く切り取る方法 Koushi Kagawa Note

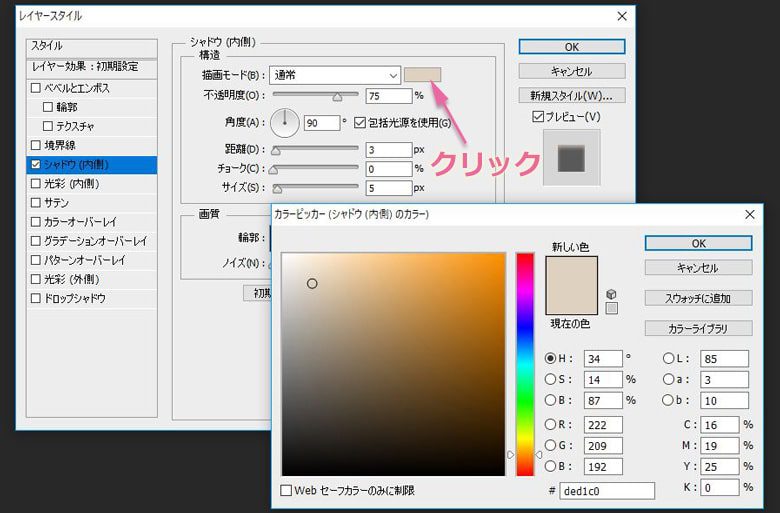
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Cssスプライトによるアニメーションでプログレスバーを作ってみた メモを揉め

How To Fix Missing Textures 19 Easy Updated Css Textures For Gmod Free Youtube

ウェブページ全体の背景画像の指定 ウェブ制作チュートリアル

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで簡単 水彩表現を実装してみよう 株式会社y S Y S Inc

紙テクスチャ作り方とcss 紙 テクスチャ テクスチャ 紙

テクスチャ1枚とbackground Blend Modeでグランジ表現をしてみる Xtra Blog

Cssで簡単 水彩表現を実装してみよう 株式会社y S Y S Inc

無料テンプレート1 5 レスポンシブ Web デザイン カフィネット

単調な背景にノイズをのせて繊細なテクスチャにするチュートリアル コリス

Css3でテキストにグラデーションをかける方法 Mariweb

Css Nite Back2basic 8 Fireworks でテキストオブジェクトにもテクスチャをかけられるようになった Cssnite B2b Webデザインのタネ

ワードプレス記事の見出しを装飾する方法 アイコンやテクスチャで強調部分を作る 元ひきこもり主婦が在宅pc1台で子供の留学費用を稼ぐ現旅行人ブログ

背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip

背景テクチャーをcssだけで描画する試み Personwriter S Room

無料 フリー カッコいい 10種類の宇宙 銀河 スペース 背景テクスチャ素材 Webdesignfacts

Transparent Textures

Safariとchromeのcss対応 文字や画像にマスクをかける Page4 Builder By Zdnet Japan

Transparent Textures

シンプルなホームページを作りたい Cssとは

背景テクチャーをcssだけで描画する試み Personwriter S Room

テクスチャの作り方 Tips Boel Inc ボエル

Css Gimp テキストにテクスチャを適用してみる テキスト飾り 簡単コピペ Pで作業軽減しましょ

Stylusでスキューモーフィックなcss3ジェネレータを作った 続き メモを揉め

Transparent Textures

クリッピングマスクみたいに画像を文字で切り抜くcss ブログ 株式会社リバース Rivers Inc

背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip

54枚 並べても継ぎ目のない 高品質な木目テクスチャ素材まとめ アイデアハッカー

ソフトウェアの概念 リネン布に Cmyk Css テクスチャ背景 の写真素材 画像素材 Image 61

透明にしないでテクスチャ 透明ノイズと紙テクスチャ

トレンディなシームレスなパターンデザインパターン化されたテクスチャベクトル幾何学的背景壁紙テキスタイル招待状ラッピングウェブページの背景に使用することができ いたずら書きのベクターアート素材や画像を多数ご用意 Istock

Css3 Css テクスチャと色を組み合わせる 答えた



